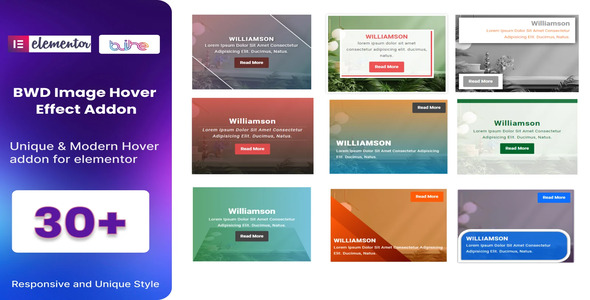
Image Hover Effect WordPress Plugin for Elementor

70+ Reviews
with 5 star Ratings

99% Customer
Satisfaction

7-Days
Money Back
Request update for this product.
$99.00 Original price was: $99.00.$4.99Current price is: $4.99.
- Version: Latest
- Last Updated: 02/09/2024
- License: Original
- Original License Activation
- Automatic Updates From WordPress Dashboard.
- 100% secure and verified downloads.
- Single Domain Usage
- We will Activate the License to Avoid Abuse
- We Purchase From the Original Developers
- Quick help through Email & Support Tickets
In the digital age, the visual appeal of a website plays a crucial role in attracting and retaining visitors. One effective way to enhance the user experience is through the use of image hover effects. The Image Hover Effect WordPress Plugin for Elementor allows web designers and developers to add stunning hover animations to images, making websites more interactive and visually appealing. This article will explore the benefits, features, and implementation of this powerful plugin.
What Are Image Hover Effects?
Image hover effects are visual changes that occur when a user hovers over an image with their mouse pointer. These effects can include zooming in, fading, sliding, or even revealing additional content. The primary goal of these effects is to engage visitors, encouraging them to explore more of the website and providing a more immersive experience.
Why Use an Image Hover Effect Plugin?
Using an image hover effect plugin in WordPress, particularly with Elementor, offers several advantages:
1. Improved User Experience
Image hover effects can enhance the user experience by providing visual feedback. When users interact with images, they receive immediate feedback, making the browsing experience more engaging and intuitive.
2. Visual Appeal
A website with dynamic visuals is more likely to capture the attention of visitors. Image hover effects can elevate the overall aesthetic of a site, making it look more professional and polished.
3. Highlight Important Content
With hover effects, you can emphasize specific content or calls to action (CTAs). For instance, revealing text or buttons on hover can guide users toward important areas of your site, such as service details or contact forms.
4. Easy Customization
Plugins for Elementor are designed with user-friendliness in mind. You don’t need extensive coding skills to implement and customize image hover effects. The intuitive drag-and-drop interface makes it accessible for everyone.
5. Responsive Design
Most modern plugins ensure that the hover effects work seamlessly across various devices, including desktops, tablets, and smartphones. This adaptability is crucial in today’s multi-device world.
Key Features of the Image Hover Effect Plugin
The Image Hover Effect WordPress Plugin for Elementor comes with a range of features designed to enhance functionality and user engagement:
1. Multiple Hover Effects
The plugin typically offers a variety of hover effects, including zoom, grayscale, rotate, flip, and more. This variety allows users to choose effects that best suit their brand identity and website design.
2. Customizable Settings
You can customize the hover effects according to your preferences. Adjust parameters such as duration, delay, and easing to create unique interactions that align with your website’s style.
3. Content Overlays
In addition to visual effects, many plugins allow you to display text, buttons, or other elements over the images upon hover. This feature is particularly useful for highlighting important messages or directing users to specific actions.
4. Image Gallery Support
The plugin often supports image galleries, enabling users to apply hover effects to multiple images at once. This is particularly beneficial for portfolios, e-commerce sites, or galleries.
5. Shortcode Support
For advanced users, the plugin usually offers shortcode support, allowing you to place hover effects anywhere on your site, even outside the Elementor editor.
6. Lightweight and Fast
Performance is key for any website. A quality image hover effect plugin will be lightweight and optimized for speed, ensuring it doesn’t slow down your site.
How to Install and Use the Image Hover Effect Plugin
Implementing the Image Hover Effect WordPress Plugin for Elementor is a straightforward process. Here’s a step-by-step guide:
Step 1: Install the Plugin
- Access Your WordPress Dashboard: Log in to your WordPress admin area.
- Go to Plugins: Navigate to the “Plugins” section on the left sidebar.
- Add New: Click on “Add New” and search for “Image Hover Effect for Elementor.”
- Install and Activate: Once you find the plugin, click “Install Now” and then “Activate.”
Step 2: Create a New Section in Elementor
- Open Elementor: Go to the page where you want to add hover effects and click “Edit with Elementor.”
- Add a New Section: Click on the “+” icon to add a new section to your page.
Step 3: Add Image Widget
- Search for Image Widget: In the Elementor panel, search for the “Image” widget.
- Drag and Drop: Drag and drop the image widget into your new section.
Step 4: Configure Image Hover Effects
- Select the Image: Click on the image widget to open its settings.
- Go to Advanced Tab: In the settings panel, navigate to the “Advanced” tab.
- Enable Hover Effects: Look for the hover effects section and select the desired effect from the dropdown menu.
- Customize the Effect: Adjust settings such as duration, delay, and overlay content as needed.
Step 5: Preview and Publish
- Preview Your Changes: Click on the “Preview” button to see how the hover effect looks on your site.
- Publish: If satisfied, click on the “Publish” button to make your changes live.
Best Practices for Using Image Hover Effects
While image hover effects can significantly enhance your website, it’s essential to follow best practices to ensure they add value rather than distract:
1. Keep It Simple
Avoid overwhelming users with too many effects. Choose a few that align with your brand and use them consistently across your site.
2. Consider Performance
Heavy effects can slow down your site. Always opt for lightweight plugins and test the performance impact after implementing hover effects.
3. Ensure Accessibility
Make sure that hover effects are accessible to all users, including those using keyboard navigation or screen readers. Consider adding alternative text for images and ensuring that important information isn’t hidden on hover.
4. Test on Multiple Devices
Always check how your hover effects look on various devices and screen sizes. Ensure that they are responsive and don’t interfere with the usability of your site on mobile devices.
5. A/B Testing
If possible, conduct A/B testing with different hover effects to determine which ones resonate most with your audience. This can help you make data-driven decisions for your design choices.
Conclusion
The Image Hover Effect WordPress Plugin for Elementor is an excellent tool for enhancing the visual appeal and user experience of your website. With its wide range of customizable features, you can create a stunning and interactive environment that keeps visitors engaged. By following best practices and ensuring performance and accessibility, you can leverage this plugin to elevate your site and ultimately improve conversions. Whether you’re running a portfolio, e-commerce site, or a personal blog, incorporating image hover effects can take your website to the next level. So, why wait? Start exploring the possibilities today and make your website stand out
You must be logged in to post a review.









Reviews
Clear filtersThere are no reviews yet.