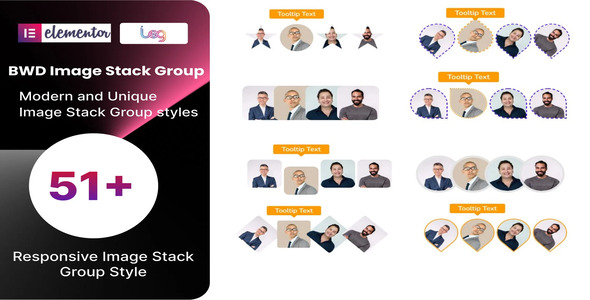
Image Stack Group WordPress Plugin For Elementor

70+ Reviews
with 5 star Ratings

99% Customer
Satisfaction

7-Days
Money Back
Request update for this product.
$99.00 Original price was: $99.00.$4.99Current price is: $4.99.
- Version: Latest
- Last Updated: 02/09/2024
- License: Original
- Original License Activation
- Automatic Updates From WordPress Dashboard.
- 100% secure and verified downloads.
- Single Domain Usage
- We will Activate the License to Avoid Abuse
- We Purchase From the Original Developers
- Quick help through Email & Support Tickets
In the realm of web design, visual content plays a pivotal role in capturing audience attention. The Image Stack Group WordPress Plugin for Elementor offers a dynamic and engaging way to present images, ensuring your website stands out. This comprehensive guide will explore the features, benefits, and best practices for using the Image Stack Group plugin to enhance your Elementor-powered website.
What is the Image Stack Group Plugin?
The Image Stack Group plugin is an innovative tool designed for WordPress users who utilize the Elementor page builder. This plugin allows you to create stunning image stacks with customizable effects and animations. Whether you’re a photographer showcasing your portfolio, a business presenting your products, or a blogger sharing visual content, this plugin enhances your website’s visual appeal.
Key Features of Image Stack Group
- Customizable Image Effects
The plugin offers a variety of effects, including hover animations, image overlays, and transition effects. You can choose from various animation styles to make your images pop and engage visitors. - Responsive Design
The Image Stack Group plugin is designed to be fully responsive, ensuring that your images look great on all devices, from desktops to mobile phones. This feature is crucial for maintaining a positive user experience and improving SEO rankings. - Easy Integration with Elementor
Seamlessly integrate the Image Stack Group plugin into your Elementor workflow. The user-friendly interface allows you to drag and drop images into the plugin, making it accessible even for those with minimal technical knowledge. - Multiple Layout Options
Choose from various layout options to create unique image stacks. Whether you prefer a grid, masonry, or slideshow layout, the plugin provides the flexibility to design as you envision. - SEO Optimization
The plugin is built with SEO in mind, allowing you to add alt text, titles, and descriptions to your images. This feature is essential for improving your website’s visibility in search engines and enhancing the accessibility of your content.
Benefits of Using Image Stack Group
Enhance User Engagement
Visual content significantly influences user engagement. The Image Stack Group plugin’s eye-catching animations and customizable layouts can captivate your audience, encouraging them to stay longer on your site. Engaged visitors are more likely to explore your content, leading to lower bounce rates and improved SEO metrics.
Improve Website Aesthetics
A visually appealing website fosters trust and credibility. By utilizing the Image Stack Group plugin, you can create stunning image displays that align with your brand identity. This not only enhances the overall aesthetics of your website but also sets you apart from competitors.
Boost SEO Performance
Search engine optimization is crucial for driving organic traffic to your website. The Image Stack Group plugin supports SEO best practices by allowing you to optimize your images with relevant alt text and descriptions. This helps search engines understand your content, improving your chances of ranking higher in search results.
Simplify Content Management
Managing visual content can be challenging, especially for large websites. The Image Stack Group plugin streamlines this process, allowing you to organize and display images effortlessly. With its intuitive interface, you can easily update and manage your image stacks without extensive technical knowledge.
How to Install and Set Up Image Stack Group
Step 1: Installation
- Access Your WordPress Dashboard
Log in to your WordPress admin panel. - Navigate to Plugins
Click on “Plugins” and then “Add New.” - Search for Image Stack Group
Use the search bar to find the Image Stack Group plugin. - Install and Activate
Click the “Install Now” button, then activate the plugin.
Step 2: Adding Image Stacks
- Open Elementor Editor
Navigate to the page where you want to add your image stacks and open the Elementor editor. - Add the Image Stack Widget
Locate the Image Stack Group widget in the Elementor panel and drag it to your desired section. - Upload Images
Click on the widget to open the settings panel. Upload your images or select them from your media library. - Customize Settings
Adjust the settings, including layout options, animations, and image effects. Don’t forget to add alt text and descriptions for SEO purposes. - Preview and Publish
Use the preview option to see how your image stacks will appear on your website. Once satisfied, click “Publish” to make your changes live.
Best Practices for Using Image Stack Group
1. Optimize Image Size
To ensure fast loading times, always optimize your images before uploading them to your website. Use tools like TinyPNG or JPEGmini to compress images without sacrificing quality.
2. Use Relevant Alt Text
Adding descriptive alt text to your images improves accessibility and helps search engines understand your content. Use relevant keywords where appropriate, but avoid keyword stuffing.
3. Maintain Consistent Style
Keep a consistent style across your image stacks to enhance your website’s overall design. Use similar color schemes, fonts, and layouts to create a cohesive look.
4. Test on Multiple Devices
Always test your image stacks on various devices to ensure responsiveness. Check how they appear on mobile, tablet, and desktop views to provide a seamless experience for all users.
5. Monitor Performance
Use tools like Google Analytics and Google Search Console to track the performance of your image stacks. Monitor user engagement metrics, bounce rates, and traffic sources to identify areas for improvement.
Conclusion
The Image Stack Group WordPress Plugin for Elementor is a powerful tool that can transform your website’s visual presentation. With its customizable features, responsive design, and SEO optimization capabilities, it enhances user engagement and improves overall website aesthetics. By following best practices for installation and content management, you can effectively utilize this plugin to create stunning image displays that captivate your audience.
Whether you’re a blogger, business owner, or creative professional, integrating the Image Stack Group plugin into your Elementor workflow will elevate your web design and leave a lasting impression on your visitors. Start exploring the possibilities today and watch your website thrive
You must be logged in to post a review.









Reviews
Clear filtersThere are no reviews yet.