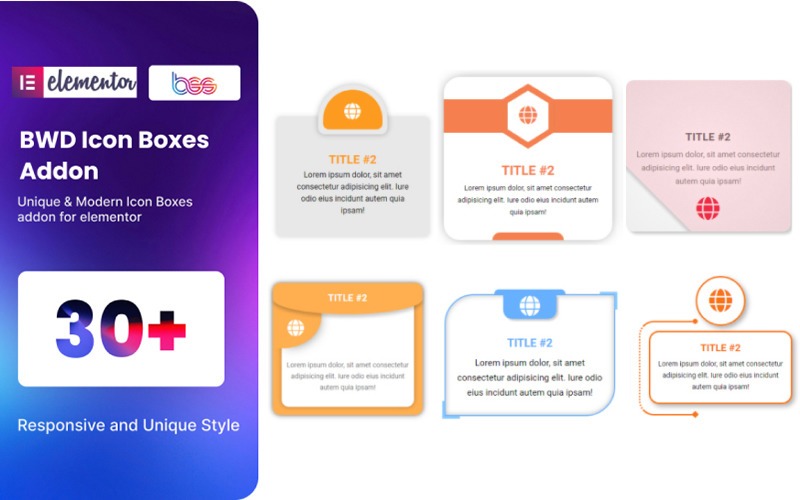
Icon Box WordPress Plugin For Elementor

70+ Reviews
with 5 star Ratings

99% Customer
Satisfaction

7-Days
Money Back
Request update for this product.
$99.00 Original price was: $99.00.$4.99Current price is: $4.99.
- Version: Latest
- Last Updated: 02/09/2024
- License: Original
- Original License Activation
- Automatic Updates From WordPress Dashboard.
- 100% secure and verified downloads.
- Single Domain Usage
- We will Activate the License to Avoid Abuse
- We Purchase From the Original Developers
- Quick help through Email & Support Tickets
When it comes to building a visually appealing and functional website, having the right tools can make all the difference. One such essential tool for WordPress users is the Icon Box plugin for Elementor. This plugin allows users to create stunning icon boxes that can significantly enhance the aesthetic appeal and functionality of their web pages. In this article, we will explore the features, benefits, and best practices for using the Icon Box WordPress plugin for Elementor.
What is the Icon Box WordPress Plugin for Elementor?
The Icon Box WordPress plugin is a powerful add-on designed specifically for Elementor, one of the most popular page builders for WordPress. This plugin allows users to create customizable icon boxes, which can be used to display content in an eye-catching and organized manner. Each icon box typically consists of an icon, a title, and a description, making it an effective way to highlight key information on your website.
Key Features of the Icon Box Plugin
- Drag-and-Drop Interface: The plugin is designed to integrate seamlessly with Elementor’s drag-and-drop interface, allowing users to add and customize icon boxes without any coding knowledge.
- Extensive Icon Library: The Icon Box plugin comes with a vast library of icons to choose from, enabling users to find the perfect icon that matches their brand and message.
- Customization Options: Users can customize various aspects of their icon boxes, including size, color, typography, and spacing, ensuring that the design aligns with their website’s overall aesthetic.
- Responsive Design: The plugin is fully responsive, meaning that your icon boxes will look great on all devices, including desktops, tablets, and mobile phones.
- Multiple Layouts: The Icon Box plugin offers various layouts, allowing users to choose the design that best fits their content and style.
- Animation Effects: To grab users’ attention, the plugin includes various animation effects that can be applied to icon boxes, enhancing user engagement.
Benefits of Using the Icon Box Plugin
1. Improved User Experience
Icon boxes help improve user experience by breaking up text-heavy content. By using visual elements like icons, you can present information more effectively, making it easier for visitors to understand and retain key messages.
2. Enhanced Visual Appeal
A well-designed website is more likely to capture visitors’ attention and keep them engaged. The Icon Box plugin enables you to create visually appealing layouts that draw users in, enhancing the overall design of your site.
3. Increased Engagement
With the use of icons and animations, you can create a more dynamic experience for your users. Engaging designs encourage visitors to interact with your content, potentially leading to longer visit durations and increased conversions.
4. SEO Benefits
While the Icon Box plugin primarily focuses on design, a well-structured layout can also improve your site’s SEO. Clear organization and visually appealing content can reduce bounce rates, which search engines like Google consider when ranking websites.
5. Versatility
The Icon Box plugin is versatile, making it suitable for various website types, including business sites, portfolios, blogs, and e-commerce stores. This flexibility allows you to tailor your content presentation based on your target audience.
How to Use the Icon Box WordPress Plugin for Elementor
Using the Icon Box plugin for Elementor is straightforward. Here’s a step-by-step guide to get you started:
Step 1: Install the Plugin
- Log in to your WordPress dashboard.
- Navigate to Plugins > Add New.
- Search for “Icon Box for Elementor” in the search bar.
- Click “Install Now” and then “Activate” once the installation is complete.
Step 2: Add an Icon Box
- Open the page where you want to add the icon box using Elementor.
- Drag and drop the Icon Box widget from the Elementor panel to your desired section.
Step 3: Customize Your Icon Box
- Click on the icon box to access the settings.
- Choose an icon from the extensive library available.
- Enter your title and description in the respective fields.
- Customize the appearance by adjusting colors, fonts, and sizes in the Style tab.
- Add animation effects if desired to enhance user engagement.
Step 4: Preview and Publish
- Preview your changes to ensure everything looks good on different devices.
- Once satisfied, click the “Publish” button to make your icon box live on your website.
Best Practices for Using Icon Boxes
1. Keep It Simple
While it’s tempting to use multiple icons and designs, simplicity often yields the best results. Focus on clarity and avoid cluttering your pages with too many elements.
2. Use Relevant Icons
Choose icons that are relevant to the content you’re presenting. This relevance enhances user understanding and maintains a cohesive design throughout your website.
3. Maintain Consistent Styling
Consistency is key when designing your website. Ensure that your icon boxes align with your overall branding, including colors, fonts, and styles.
4. Test for Responsiveness
Always check how your icon boxes look on different devices. A responsive design ensures that all users have a positive experience, regardless of the device they are using.
5. Optimize for SEO
In addition to visual appeal, remember to optimize your icon box content for SEO. Use relevant keywords in your titles and descriptions to enhance search engine visibility.
Conclusion
The Icon Box WordPress plugin for Elementor is a powerful tool that can significantly enhance your website’s design and functionality. With its customizable features, extensive icon library, and ease of use, this plugin allows you to create visually appealing content that improves user experience and engagement. By following best practices and keeping your design simple and relevant, you can maximize the benefits of the Icon Box plugin and create a website that stands out in the digital landscape. Whether you’re building a business site, portfolio, or blog, incorporating icon boxes can elevate your web design and contribute to your overall success.
You must be logged in to post a review.




Reviews
Clear filtersThere are no reviews yet.