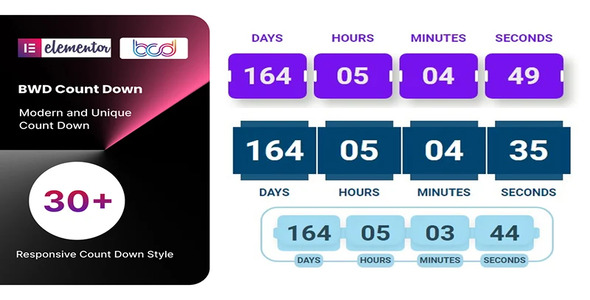
Count Down WordPress Plugin For Elementor

70+ Reviews
with 5 star Ratings

99% Customer
Satisfaction

7-Days
Money Back
Request update for this product.
$99.00 Original price was: $99.00.$4.99Current price is: $4.99.
- Version: Latest
- Last Updated: 02/09/2024
- License: Original
- Original License Activation
- Automatic Updates From WordPress Dashboard.
- 100% secure and verified downloads.
- Single Domain Usage
- We will Activate the License to Avoid Abuse
- We Purchase From the Original Developers
- Quick help through Email & Support Tickets
In today’s fast-paced digital world, creating a sense of urgency can significantly enhance user engagement on your website. A Countdown WordPress Plugin for Elementor can be an invaluable tool in your arsenal, helping you to create stunning countdown timers that encourage visitors to take action—whether it’s signing up for a newsletter, purchasing a product, or attending an event. This article explores the benefits, features, and how to effectively use a countdown plugin with Elementor to enhance your website’s performance.
Why Use a Countdown Timer on Your Website?
Countdown timers are not just decorative elements; they serve a crucial purpose in driving conversions and increasing engagement. Here are some compelling reasons to consider incorporating a countdown timer into your website:
- Creating Urgency: A countdown timer visually represents the limited time available for an offer or event, prompting users to act quickly to avoid missing out.
- Encouraging Action: By showcasing limited-time offers or events, you can motivate visitors to make purchases or sign up for services, enhancing your conversion rates.
- Event Promotion: For businesses hosting events, a countdown timer provides a clear and engaging way to inform potential attendees about the remaining time until the event starts.
- Improving User Experience: Well-designed countdown timers can improve the overall user experience on your website, providing visitors with clear timelines for promotions, releases, or events.
Key Features of Countdown Plugins for Elementor
When selecting a Countdown WordPress Plugin for Elementor, consider the following essential features to ensure you choose the best one for your needs:
- Customization Options: The ability to customize the appearance of the countdown timer is crucial. Look for plugins that offer various design options, including colors, fonts, and styles, allowing you to align the timer with your website’s branding.
- Responsive Design: Ensure the countdown timer is mobile-friendly, as many users access websites on mobile devices. A responsive design ensures that the timer displays correctly across all screen sizes.
- Multiple Timer Types: Some plugins offer various types of countdown timers, such as standard timers, circular countdowns, and specific date/time countdowns. This versatility allows you to choose the best timer type for your particular campaign.
- Easy Integration: A plugin that seamlessly integrates with Elementor will save you time and effort. Look for plugins that provide drag-and-drop functionality, allowing you to place the countdown timer anywhere on your page easily.
- Animation Effects: Eye-catching animations can enhance the visibility of your countdown timer. Consider plugins that offer animations, such as bouncing, fading, or rotating effects, to draw attention to your timer.
- Countdown Based on Specific Dates or Events: Some plugins allow you to set a countdown based on a specific date and time, making them ideal for event promotions, product launches, or seasonal sales.
Popular Countdown Plugins for Elementor
Here are some popular countdown plugins you might consider:
- Countdown Timer by Elementor: This built-in feature of Elementor allows you to create simple countdowns without additional plugins. It’s user-friendly and integrates seamlessly into your existing designs.
- Evergreen Countdown Timer: This plugin enables you to create countdown timers that are personalized for each visitor, making it perfect for driving conversions on offers that depend on the user’s engagement.
- Tminus Countdown Timer: Tminus offers extensive customization options and various timer styles. It’s user-friendly and integrates well with Elementor.
- WP Countdown Timer: This plugin is simple and effective, allowing you to create countdown timers for specific events, promotions, or product launches.
How to Set Up a Countdown Timer with Elementor
Setting up a countdown timer with an Elementor-compatible plugin is straightforward. Follow these steps to get started:
Step 1: Install and Activate the Plugin
- Navigate to your WordPress dashboard.
- Go to Plugins > Add New.
- Search for your chosen countdown plugin, install it, and activate it.
Step 2: Create a New Countdown Timer
- In the WordPress dashboard, look for the countdown plugin settings or options.
- Click on Add New Timer.
- Configure the timer settings, including the end date, time, and any custom messages you want to display.
Step 3: Customize the Timer Design
- Use the customization options provided by the plugin to adjust the appearance of the timer. Change colors, fonts, and sizes to match your website’s branding.
- Preview the timer to ensure it looks good on both desktop and mobile views.
Step 4: Add the Countdown Timer to Your Page
- Open the Elementor editor for the page where you want to add the countdown timer.
- Use the drag-and-drop feature to place the countdown widget where desired.
- Save and preview your changes to see how the countdown timer appears on your site.
Best Practices for Using Countdown Timers
To maximize the effectiveness of your countdown timer, consider the following best practices:
- Keep It Simple: Avoid cluttering the design with too many elements. A clean and straightforward countdown timer is more effective.
- Position Strategically: Place the countdown timer where it’s most likely to grab attention, such as at the top of the page, in a sidebar, or within a dedicated promotional section.
- Use Clear Language: Include compelling copy that explains what the countdown is for and why users should act quickly. Phrases like “Limited Time Offer” or “Only X Days Left” can drive urgency.
- Test Different Designs: Experiment with different styles, colors, and positions to see what resonates best with your audience. A/B testing can help you determine which designs yield the highest conversion rates.
- Monitor Performance: Use analytics tools to track how the countdown timer affects user behavior on your site. Look for metrics such as click-through rates and conversions to assess its effectiveness.
Conclusion
A Countdown WordPress Plugin for Elementor can significantly enhance your website’s functionality, creating urgency and encouraging user engagement. With various customization options, responsive designs, and integration capabilities, you can effectively promote events, sales, and offers. By implementing best practices and monitoring performance, you can maximize the impact of your countdown timer and drive more conversions. Whether you’re launching a new product, hosting an event, or promoting a special offer, a countdown timer can be a powerful tool in your marketing strategy. Start leveraging this engaging feature today to elevate your website’s performance!
You must be logged in to post a review.









Reviews
Clear filtersThere are no reviews yet.