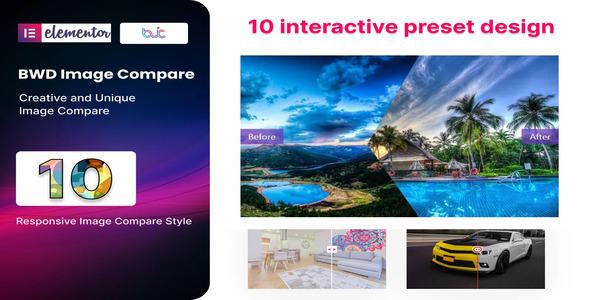
Image Compare WordPress Plugin For Elementor

70+ Reviews
with 5 star Ratings

99% Customer
Satisfaction

7-Days
Money Back
Request update for this product.
$99.00 Original price was: $99.00.$4.99Current price is: $4.99.
- Version: Latest
- Last Updated: 02/08/2024
- License: Original
- Original License Activation
- Automatic Updates From WordPress Dashboard.
- 100% secure and verified downloads.
- Single Domain Usage
- We will Activate the License to Avoid Abuse
- We Purchase From the Original Developers
- Quick help through Email & Support Tickets
In the ever-evolving world of web design, creating visually engaging and interactive content is crucial for capturing the attention of visitors. One effective way to enhance user experience on your WordPress website is by utilizing image comparison features. In this article, we’ll explore the Image Compare WordPress Plugin for Elementor, its benefits, features, and how to effectively implement it on your website to boost engagement and SEO.
What is the Image Compare WordPress Plugin?
The Image Compare WordPress Plugin is a powerful tool designed specifically for Elementor, a popular WordPress page builder. This plugin allows users to create stunning before-and-after image comparisons easily. It’s an excellent solution for various industries, including real estate, beauty, fitness, and product showcasing, where demonstrating change or difference is vital.
Benefits of Using the Image Compare Plugin
- Enhanced User Engagement: Interactive elements such as image comparisons encourage visitors to spend more time on your site. This increased engagement can lower bounce rates and improve your site’s SEO ranking.
- Showcase Products Effectively: If you’re selling products that undergo transformation (e.g., home renovations, weight loss, beauty treatments), this plugin allows you to showcase these changes effectively, attracting more potential customers.
- Improved Visual Appeal: With the ability to create stunning before-and-after comparisons, your website will stand out, providing a more appealing visual experience for your visitors.
- Easy to Use: The plugin is designed for both beginners and experienced users. With Elementor’s drag-and-drop functionality, creating image comparisons is straightforward and user-friendly.
- Responsive Design: The Image Compare Plugin ensures that your image comparisons look great on all devices, from desktops to mobile phones, enhancing the user experience across platforms.
Key Features of the Image Compare Plugin
The Image Compare Plugin for Elementor is packed with features that make it a valuable addition to your WordPress toolkit:
1. Simple Setup and Integration
Integrating the Image Compare Plugin into your WordPress site is a breeze. Once installed, it seamlessly integrates with Elementor, allowing you to add comparison features to any page with just a few clicks.
2. Customizable Comparison Styles
The plugin offers a variety of comparison styles, including sliders, overlays, and more. You can easily customize the appearance to match your website’s design and branding.
3. User-Friendly Interface
The intuitive interface allows users to add and manage image comparisons without any coding knowledge. Just upload your images, adjust the settings, and publish!
4. Animation Effects
Add a dynamic touch to your image comparisons with smooth transition effects. These animations can enhance user engagement, making the comparisons more visually appealing.
5. Responsive and Mobile-Friendly
The plugin ensures that your image comparisons are fully responsive, providing an optimal viewing experience on all devices. This is crucial for retaining users who browse on mobile devices.
6. SEO-Friendly Features
Optimizing your image comparisons for search engines is easy with this plugin. You can add alt text to your images, which helps improve SEO and accessibility.
How to Install and Use the Image Compare Plugin for Elementor
Step 1: Installation
- Log in to Your WordPress Dashboard: Navigate to your WordPress admin area.
- Go to Plugins: Click on “Add New” under the Plugins section.
- Search for Image Compare Plugin: Use the search bar to find the Image Compare plugin specifically designed for Elementor.
- Install and Activate: Click the “Install Now” button and then activate the plugin.
Step 2: Adding Image Comparison to Your Page
- Open Elementor Editor: Go to the page where you want to add the image comparison and open it with Elementor.
- Find the Image Compare Widget: In the Elementor panel, search for the Image Compare widget. Drag and drop it onto your page.
- Upload Your Images: Click on the widget to upload the images you want to compare. Make sure to choose high-quality images for the best visual effect.
- Adjust Settings: Customize the comparison style, slider handle, and animation effects as per your preference. You can also add alt text for SEO purposes.
- Preview and Publish: Once you’re satisfied with the settings, preview the changes to ensure everything looks good. Finally, publish your page.
Best Practices for Using the Image Compare Plugin
To maximize the benefits of the Image Compare Plugin, consider the following best practices:
1. Use High-Quality Images
Always use high-resolution images for your comparisons. Poor-quality images can diminish the impact of your comparison and may lead to a negative user experience.
2. Optimize Images for SEO
Remember to add relevant alt text to your images, including keywords related to your content. This will help improve your SEO and make your images more accessible to search engines and users.
3. Limit the Number of Comparisons
While it’s tempting to showcase multiple comparisons, try to limit the number to keep your page clean and focused. Too many comparisons can overwhelm users and dilute their attention.
4. Consider Loading Speed
Ensure that your images are optimized for web use to avoid slow loading times. Large image files can negatively affect your site’s performance and user experience.
5. Monitor User Engagement
After implementing the image comparison feature, monitor user engagement metrics to evaluate its effectiveness. Use tools like Google Analytics to track user behavior and make necessary adjustments.
Conclusion
The Image Compare WordPress Plugin for Elementor is an invaluable tool for creating interactive and visually appealing content on your website. By showcasing before-and-after images, you can enhance user engagement, improve SEO, and effectively demonstrate the value of your products or services. With its user-friendly interface and powerful features, this plugin is a must-have for any WordPress site looking to captivate visitors and boost conversions.
By following the guidelines and best practices outlined in this article, you can maximize the potential of the Image Compare Plugin and take your website’s visual storytelling to the next level. Embrace the power of image comparisons and watch your user engagement soar.
You must be logged in to post a review.









Reviews
Clear filtersThere are no reviews yet.