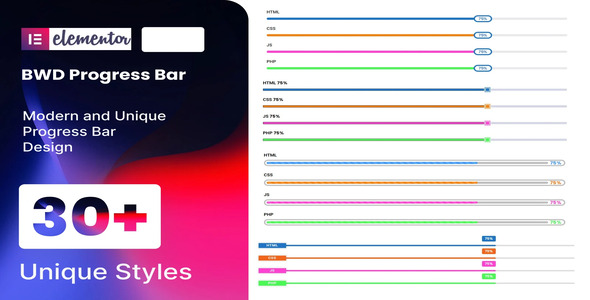
Progress Bar WordPress Plugin For Elementor

70+ Reviews
with 5 star Ratings

99% Customer
Satisfaction

7-Days
Money Back
Request update for this product.
$99.00 Original price was: $99.00.$4.99Current price is: $4.99.
- Version: Latest
- Last Updated: 02/09/2024
- License: Original
- Original License Activation
- Automatic Updates From WordPress Dashboard.
- 100% secure and verified downloads.
- Single Domain Usage
- We will Activate the License to Avoid Abuse
- We Purchase From the Original Developers
- Quick help through Email & Support Tickets
In today’s digital landscape, enhancing user engagement and improving visual communication on your website is more important than ever. One effective way to achieve this is by incorporating progress bars into your website design. The Progress Bar WordPress Plugin for Elementor offers an intuitive solution for showcasing progress, milestones, and various metrics visually appealing. In this article, we will explore the features, benefits, and usage of the Progress Bar WordPress Plugin for Elementor, guiding you on how to effectively use it to enhance your website.
What is Elementor?
Elementor is a popular drag-and-drop page builder for WordPress, allowing users to create stunning and professional-looking websites without needing coding skills. With its extensive library of widgets and templates, Elementor empowers users to design their sites flexibly and creatively. The addition of plugins, such as the Progress Bar Plugin, further expands Elementor’s capabilities, providing users with even more options to enhance their website’s functionality and appearance.
Why Use a Progress Bar?
Progress bars are visual indicators that showcase the completion status of tasks or projects. They serve various purposes, such as:
- Tracking Progress: Whether for a project, a course, or a fundraising campaign, progress bars visually represent how much work has been completed and what remains.
- Enhancing User Experience: By providing visual feedback, progress bars enhance the user experience, helping users understand their journey on your website.
- Encouraging Engagement: Progress bars can motivate users to complete tasks, such as filling out forms or progressing through a tutorial, ultimately leading to higher conversion rates.
- Organizing Information: They can be used to break down complex information into manageable segments, making it easier for users to digest content.
Features of the Progress Bar WordPress Plugin for Elementor
The Progress Bar WordPress Plugin for Elementor is packed with features that allow you to customize and utilize progress bars effectively. Here are some notable features:
1. Easy Drag-and-Drop Interface
The plugin integrates seamlessly with Elementor’s drag-and-drop interface, making it easy to add progress bars to any section of your website. You can simply drag the progress bar widget from the Elementor panel and drop it into your desired location.
2. Customizable Styles
With the Progress Bar Plugin, you can customize the appearance of your progress bars to match your website’s design. Choose from various colors, sizes, and animations to create a visually appealing experience that aligns with your brand identity.
3. Multiple Progress Bar Types
The plugin offers different types of progress bars, including horizontal and vertical options. This versatility allows you to select the best format for your content and layout.
4. Animation Effects
Add dynamic animation effects to your progress bars to capture user attention. The plugin allows you to control the animation speed and style, making your progress bars more engaging.
5. Responsive Design
The Progress Bar Plugin is designed to be fully responsive, ensuring that your progress bars look great on all devices, from desktops to mobile phones. This feature is crucial for providing a consistent user experience across various platforms.
6. Integration with Other Plugins
The Progress Bar Plugin can be easily integrated with other Elementor addons and WordPress plugins, enhancing its functionality. For instance, you can link progress bars to specific actions, such as completing a form or achieving a fundraising goal.
How to Use the Progress Bar WordPress Plugin for Elementor
Using the Progress Bar WordPress Plugin for Elementor is straightforward. Here’s a step-by-step guide to help you get started:
Step 1: Install and Activate the Plugin
- Go to your WordPress dashboard.
- Navigate to “Plugins” and click “Add New.”
- Search for the Progress Bar Plugin for Elementor.
- Click “Install Now” and then activate the plugin.
Step 2: Open Elementor Editor
- Go to the page or post where you want to add a progress bar.
- Click “Edit with Elementor” to launch the Elementor editor.
Step 3: Add the Progress Bar Widget
- In the Elementor panel, search for the Progress Bar widget.
- Drag and drop the widget onto your page.
Step 4: Customize Your Progress Bar
- Click on the progress bar to open the settings panel.
- Customize the progress bar’s appearance, including colors, size, and animation effects.
- Enter the progress percentage and label to display on the bar.
Step 5: Adjust Responsive Settings
- Switch to the responsive mode in Elementor to ensure your progress bar looks good on all devices.
- Adjust any settings as necessary to optimize the appearance.
Step 6: Preview and Publish
- Click the “Preview” button to see how your progress bar looks on the front end.
- If satisfied, click “Publish” to make your changes live.
Best Practices for Using Progress Bars
To make the most of the Progress Bar WordPress Plugin for Elementor, consider the following best practices:
1. Keep It Simple
Avoid cluttering your page with too many progress bars. Use them sparingly to highlight essential metrics or tasks.
2. Be Clear and Concise
Ensure that the labels and percentages on your progress bars are clear and easy to understand. This clarity will help users quickly grasp the information being presented.
3. Align with User Goals
Use progress bars that align with your users’ goals, such as tracking the completion of a course or showing the status of a project. This alignment enhances user engagement and motivation.
4. Test on Multiple Devices
Always test the appearance and functionality of your progress bars on various devices to ensure a seamless user experience.
5. Utilize Animation Wisely
While animations can enhance engagement, overusing them can be distracting. Use animations judiciously to draw attention without overwhelming users.
Conclusion
The Progress Bar WordPress Plugin for Elementor is a powerful tool that can significantly enhance your website’s user engagement and visual appeal. With its easy-to-use interface, customizable styles, and responsive design, you can effectively communicate progress, motivate users, and organize information seamlessly. By incorporating progress bars into your website, you can create a more engaging experience for your visitors, ultimately leading to higher conversion rates and improved user satisfaction. Start using the Progress Bar Plugin today and take your Elementor website to the next level!
You must be logged in to post a review.









Reviews
Clear filtersThere are no reviews yet.